728x90
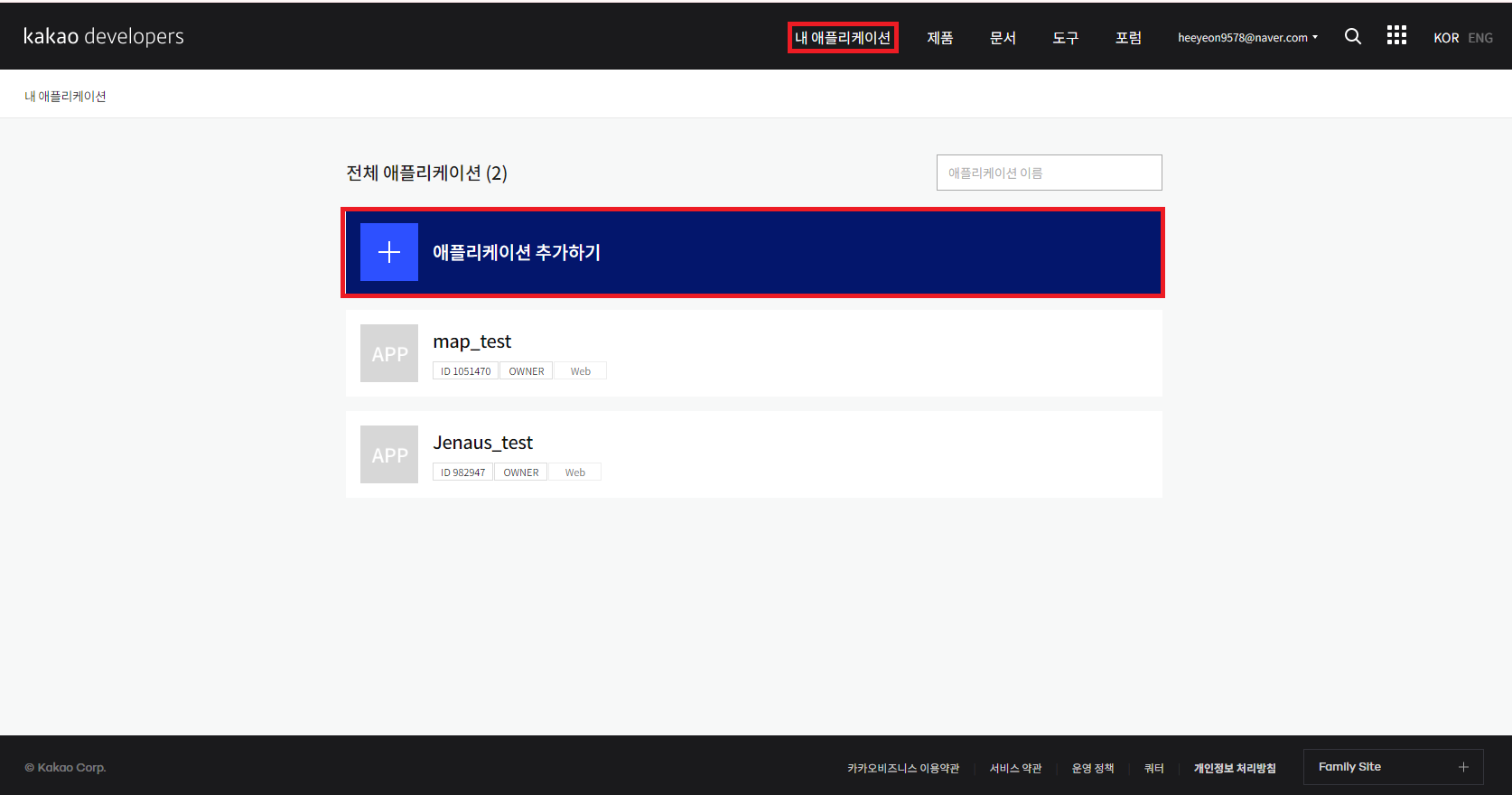
1. kakao Developers 에서 API KEY 받기
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com



이렇게 API 키를 발급 받을 수 있습니다. 저는 웹개발에 사용할 예정이므로, javascript 의 키를 사용하겠습니다.
2. kakao Developers 에서 웹 사이트 도메인 등록하기

플랫폼 카테코리를 클릭 후, 원하는 플랫폼에 맞게 등록을 해주면 됩니다.
꼭 사용할 페이지는 모두 등록해야합니다.
3. 코드 작성하기
<template>
<div id="map" style="width:100%;height:350px;"></div>
</template>- 맵을 표시할 HTML 을 작성해줍니다.
async mounted() {
try{
this.loadKaKaoPostcodeScript();
}catch(error){
console.log(error);
}
},- 저는 vue.js이기 때문에 mounted() 안에 코드를 넣어, 페이지가 로딩되자마자 실행하도록 합니다.
loadKaKaoPostcodeScript() {
const script = document.createElement('script');
script.type = "text/javascript";
script.src = `//dapi.kakao.com/v2/maps/sdk.js?appkey={발급받은 API키를 입력해주세요!}&libraries=services,clusterer&autoload=false`;
document.head.appendChild(script);
script.onload = () => {
this.isScriptLoaded = true;
// eslint-disable-next-line no-undef
kakao.maps.load(() => {
// 이곳에 지도 생성 코드를 넣습니다.
this.initMap();
});
};
},- script.src 부분에 발급받은 API키를 넣어 소스를 생성해줍니다.
initMap() {
if(this.isScriptLoaded){
window.kakao.maps.load(() => {
// eslint-disable-next-line no-undef
kakao.maps.load(() => {
console.log(`
initMap
`)
let mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
// eslint-disable-next-line no-undef
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
})
})
}
}- initMap() 함수에서 카카오맵을 로드해줍니다.
cjs.js?!./node_modul…=script&lang=js:651 Uncaught TypeError: kakao.maps.LatLng is not a constructor
at VueComponent.initMap (cjs.js?!./node_modul…ript&lang=js:651:21)
at eval (cjs.js?!./node_modul…ript&lang=js:624:16)
at e (sdk.js?appkey=21e552…ices,clusterer:2:99)
at t.load (sdk.js?appkey=21e552…es,clusterer:10:183)
at script.onload (cjs.js?!./node_modul…ript&lang=js:616:20)저는 이때 위의 오류가 계속 발생했습니다.
인터넷, 챗지피티 참고해도 해결되지 않아 답답했습니다.
문제는 바로, maps가 로딩되기 전에 kakao.maps.LatLng를 참조하려 해서인데요,
위의 코드처럼 여러 안전장치를 통해 로드된 후 , kakao.maps.LatLng를 불러오도록 수정했습니다.
이렇게 하면,

맵이 잘 보입니다.
728x90
'웹개발' 카테고리의 다른 글
| [react, web] 리액트로 글 작성 페이지 개발 시, 'ReactQuill' 의 유용성 (0) | 2024.06.03 |
|---|---|
| [react, tyscript] 파이어베이스로 구글 로그인 구현하기 (0) | 2024.05.12 |
| [네이버 맵 API] 커스텀 오버레이를 지도의 요소 중 최상단에 두고 싶을때 floatPane 사용하기 (0) | 2024.04.23 |
| [vue.js] 카카오맵 API 사용하여 맵 불러오기[2] - 입력한 주소에 맞는 마커 (marker)생성하기 / 다음 우편번호 API 와 콜라보 (1) | 2024.03.22 |
| [vue.js] 무료로 daum의 우편번호 API 이용하기 (daum is undefined 오류해결하기) (0) | 2024.03.20 |