[Next.js] aws ec2 배포하기(2) ( feat. 도메인 연결, SSL )
https://choi-hee-yeon.tistory.com/242
[Next.js] aws ec2 배포하기(1) (feat. Socket.io, pm2, nginx)
0. Next.js로 개발한 웹을 aws ec2 로 배포하게 된 계기Next.js는 Vercel에서 만들어서 보통 Vercel 로 빠르고 편하게 빌드/배포할 수 있습니다.하지만 제가 개발한 'Stellar-Link' 는 실시간 채팅 웹앱으로 Socke
choi-hee-yeon.tistory.com
이전 편을 보지 않았다면, 보고 오는 게 좋습니다.
1. ec2 인스턴스에 도메인 연결
1-1. 도메인 구매
도메인이 없다면, 다음과 같은 곳에서 구매할 수 있습니다.
• AWS Route 53 (AWS에서 제공하는 DNS 서비스)
• Cloudflare (무료 DNS 서비스 지원)
• Google Domains
• Namecheap
AWS Route 53 (AWS에서 제공하는 DNS 서비스) 에서 구매하기

- AWS Route 53에서 시작하기를 클릭합니다.

-도메인 등록을 선택 후, 시작하기를 클릭합니다.

- 원하는 이름의 도메인을 작성 후 검색합니다.
- 아래의 목록에서 예산에 맞는 도메인을 선택합니다.

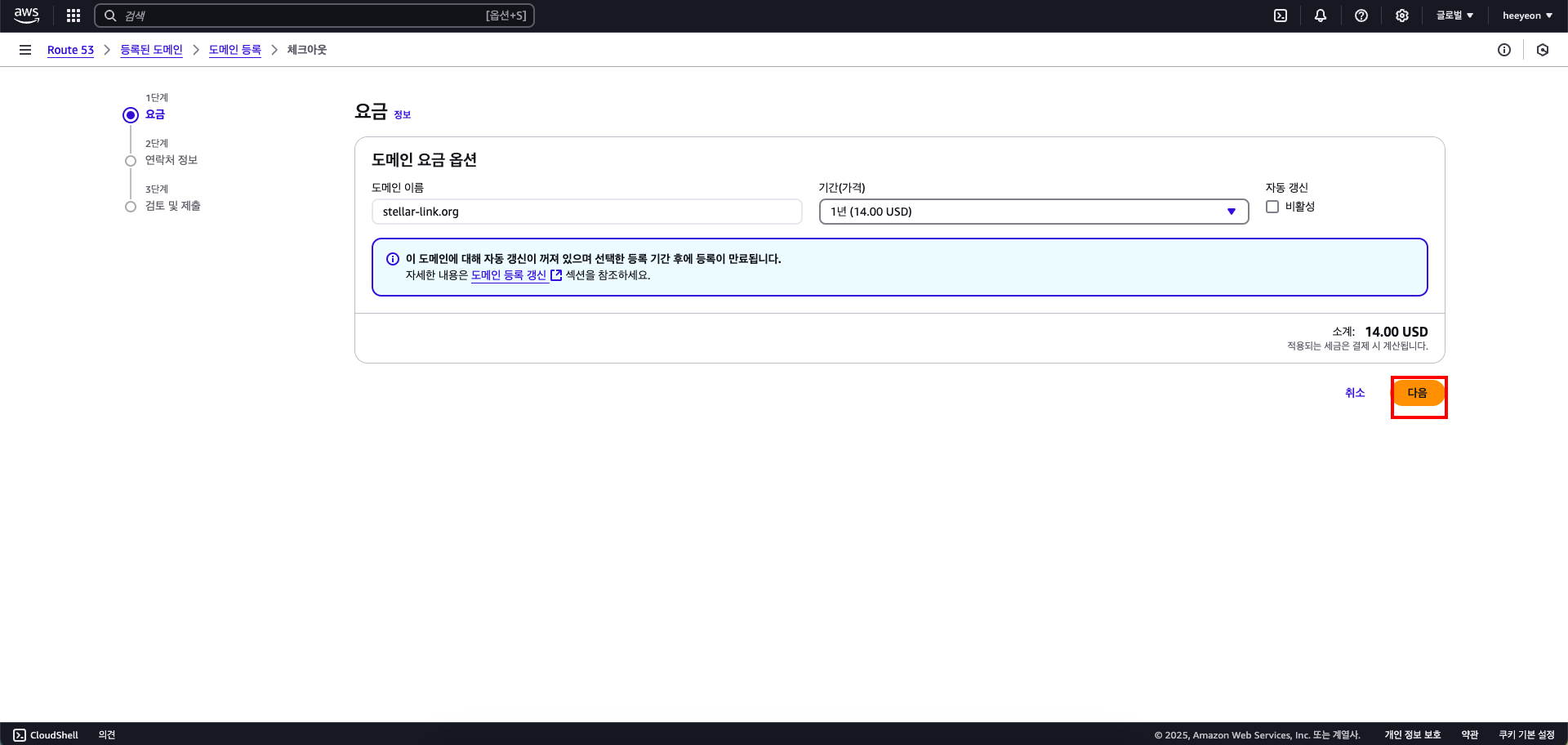
- 결제를 진행합니다.
- 자동 갱신을 비활성 할 것인지 꼭 확인합니다.

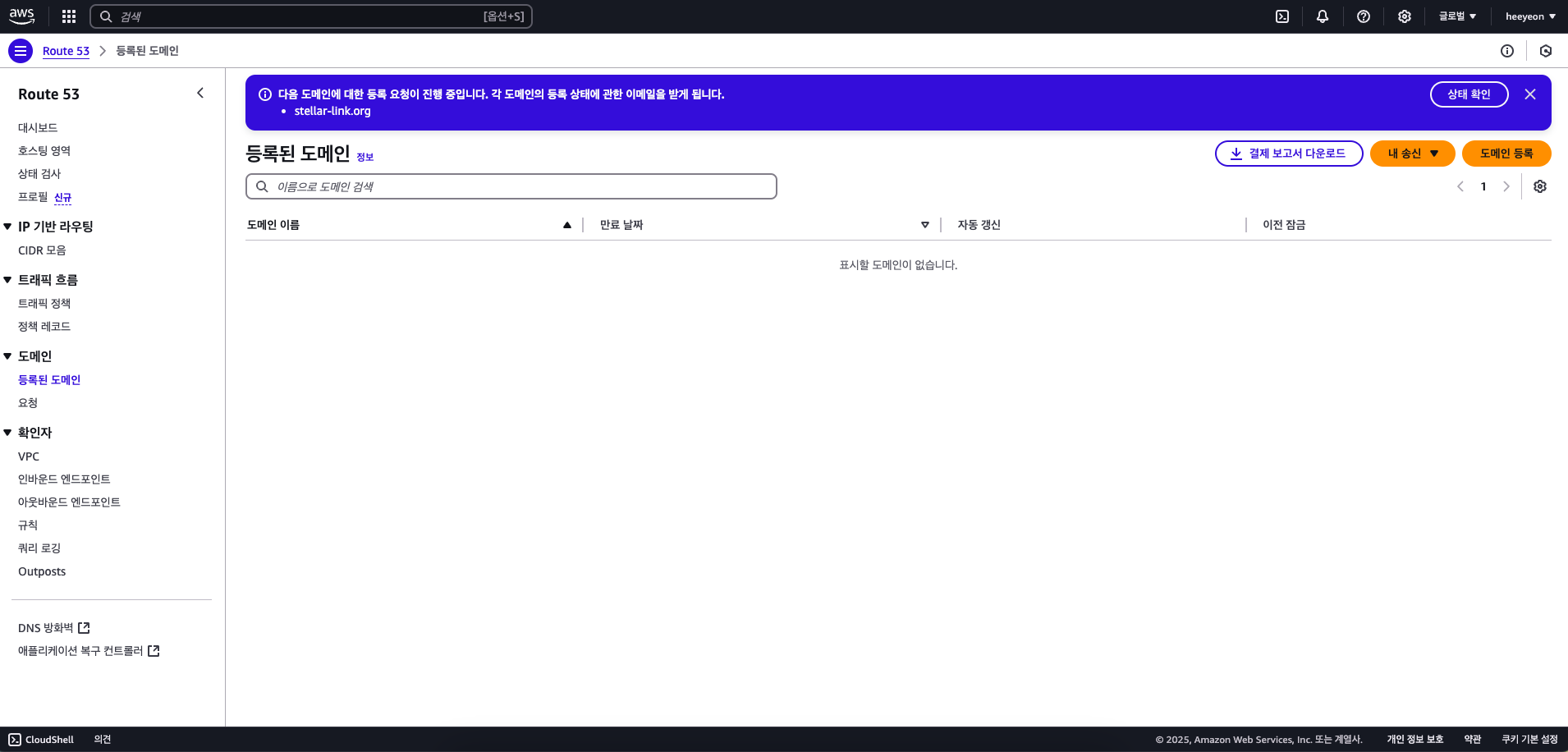
- 결제를 하면, 위와 같이 뜹니다.

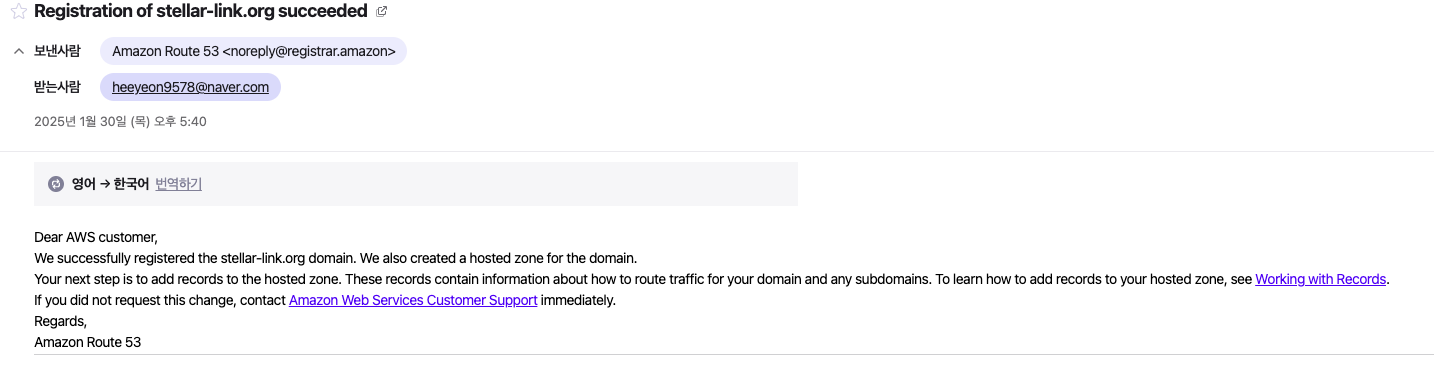
- 몇 분 뒤, 성공적으로 완료했다는 이메일이 전송됩니다.
1-2. Route 53을 이용한 도메인 연결

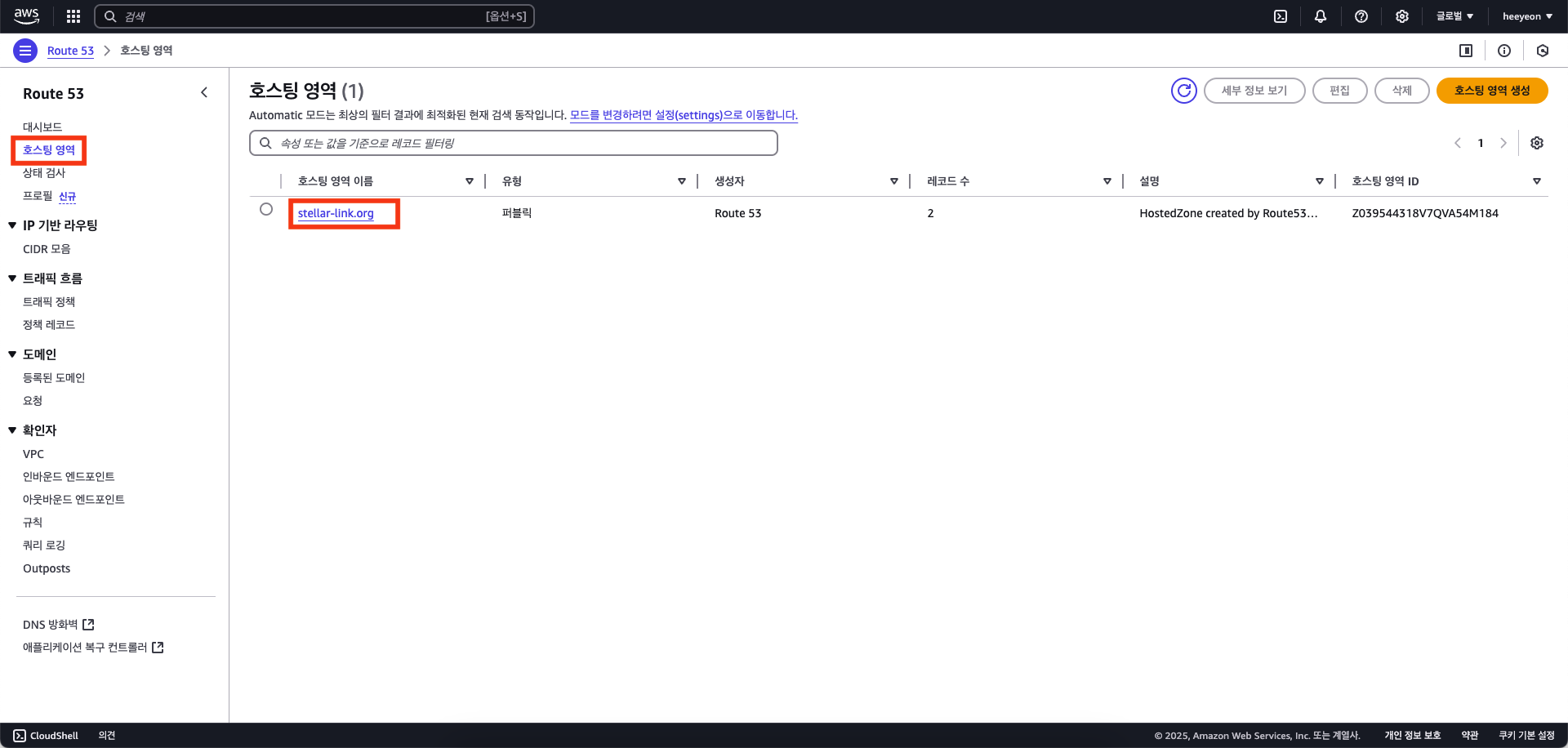
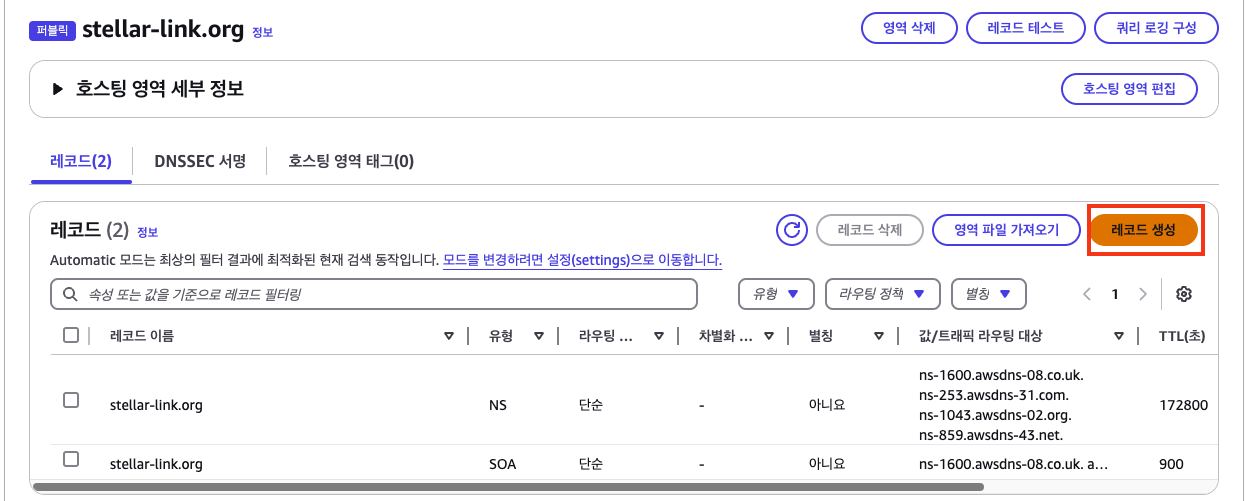
- AWS Route 53의 호스팅 영역에 들어갑니다.
- 방금 생성한 도메인에 해당하는 호스팅 영역을 클릭합니다.

-레코드 생성 버튼을 클릭합니다.
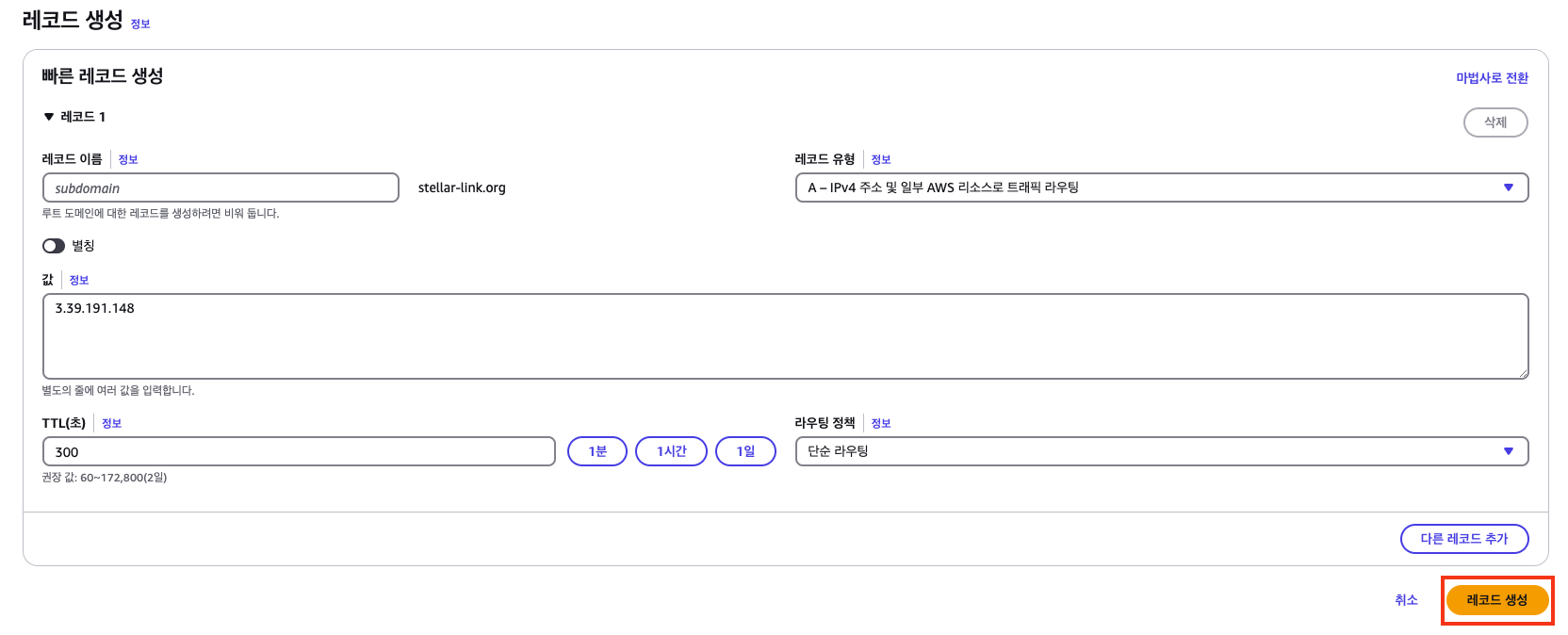
✅ A 레코드란?
A(주소) 레코드는 도메인 이름을 IPv4 주소와 연결하는 DNS 레코드입니다.
즉, example.com이라는 도메인을 특정 IP 주소(예: 3.39.191.148)로 매핑하는 역할을 합니다.

- 값에 알맞은 IPv4 주소를 입력하고 레코드 생성버튼을 클릭합니다.

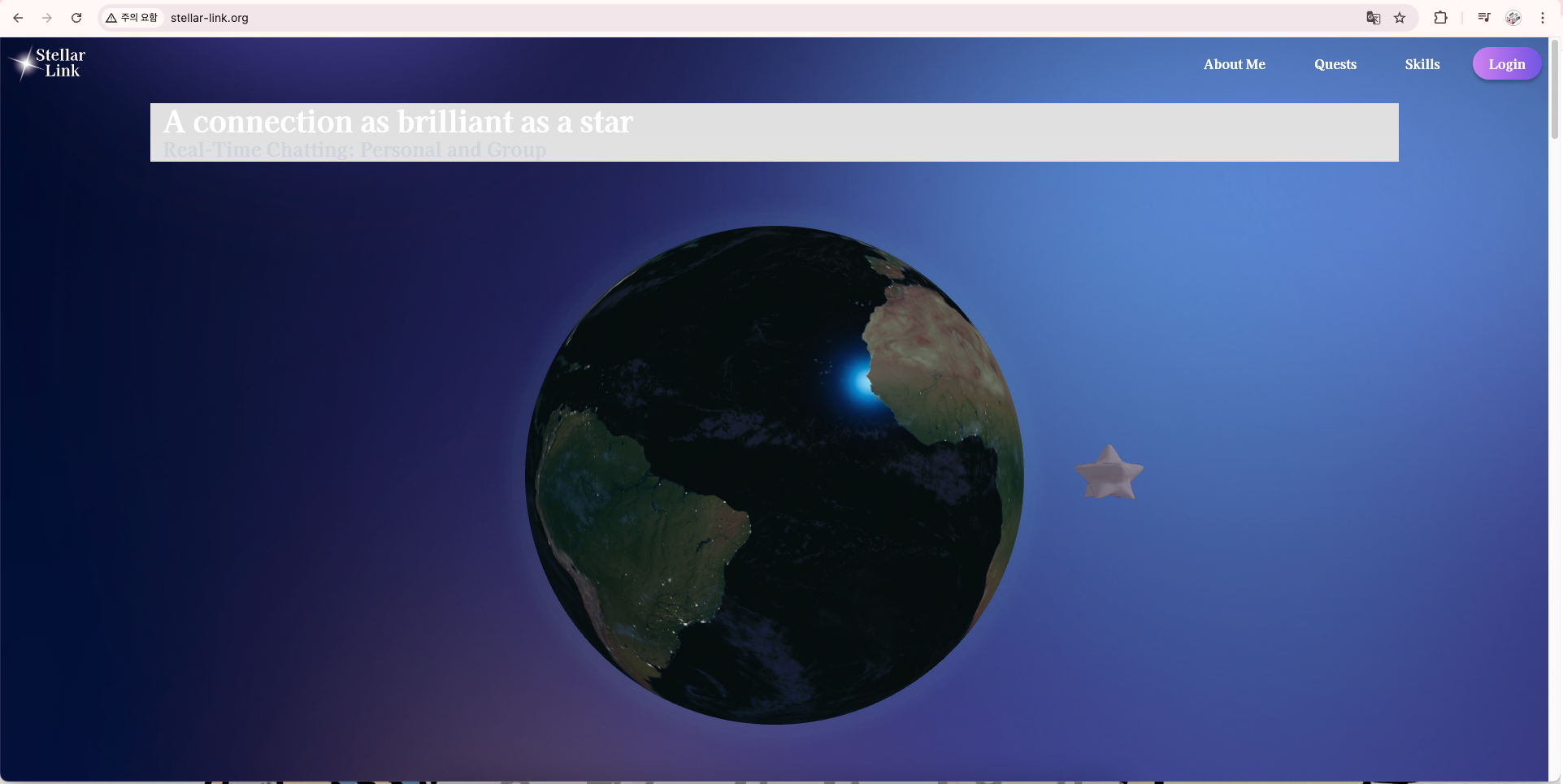
- 해당 도메인으로 잘 들어가지는 것을 확인할 수 있습니다.
2. Nginx 설정 변경
2-1. Nginx 설정 파일 내용 변경
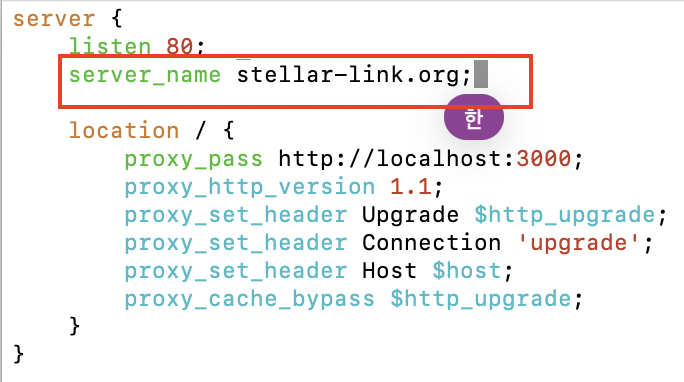
sudo vi /etc/nginx/sites-available/Stellar-Link- Stellar-Link 부분에 반드시 자신의 설정 파일 이름을 적어줍니다.

- server_name 부분을 자신의 도메인으로 변경합니다.
-esc키 누르고 :wq 를 통해 파일 저장 후 나갑니다.
2-2. 설정한 파일을 nginx에 반영
sudo systemctl restart nginx
3. SSL 인증서 설정 ( https로 접근)
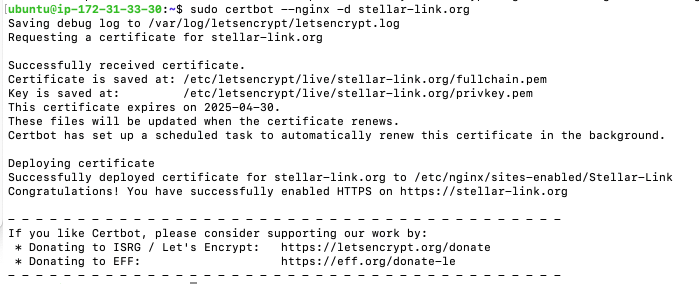
무료 SSL 인증서를 적용하려면 Certbot을 사용합니다.
sudo apt install certbot python3-certbot-nginx -y
sudo certbot --nginx -d example.com -d www.example.com

- https://stellar-link.org/ 로 들어갈 수 있습니다!😀
